After a long hiatus, Lakka is finally back!

New version of Lakka has been released!
We are happy to announce the new and updated version of Lakka. Lakka 4.3 is based on RetroArch 1.14.0. Read the full article on our sister site here.
After a long hiatus, Lakka is finally back!

New version of Lakka has been released!
We are happy to announce the new and updated version of Lakka. Lakka 4.3 is based on RetroArch 1.14.0. Read the full article on our sister site here.

RetroArch 1.12.0 has just been released.
Grab it here.
If you’d like to learn more about upcoming releases, please consult our roadmap here.
Remember that this project exists for the benefit of our users, and that we wouldn’t keep doing this were it not for spreading the love to our users. This project exists because of your support and belief in us to keep going doing great things. We have always prioritized the endusers experience, and unlike others, we have never emburdened them with in-app ads, monetization SDKs or paywalled features, and we intend to continue to do so. If you’d like to show your support, consider donating to us. Check here in order to learn more. In addition to being able to support us on Patreon, there is now also the option to sponsor us on Github Sponsors! You can also help us out by buying some of our merch on our Teespring store!

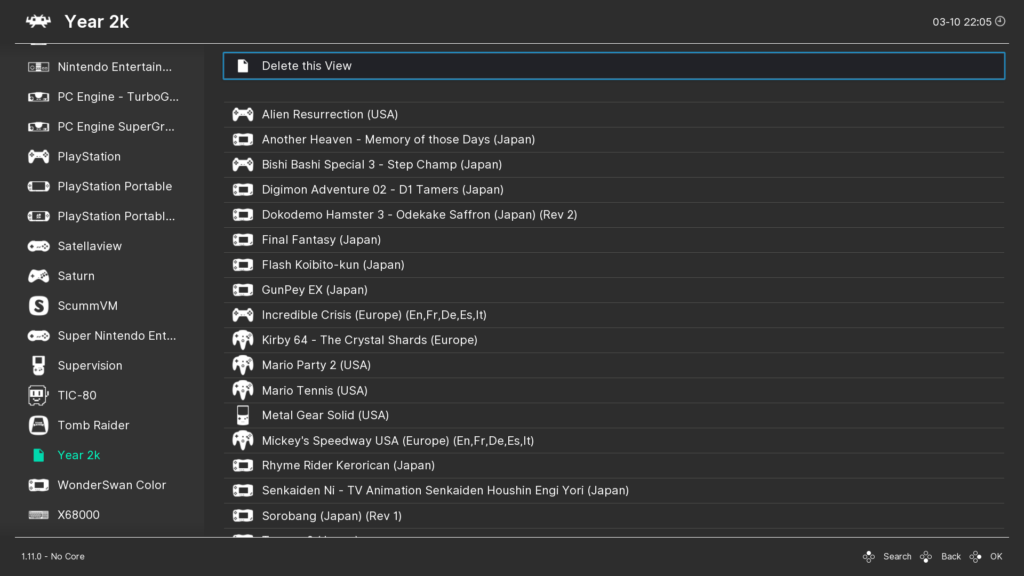
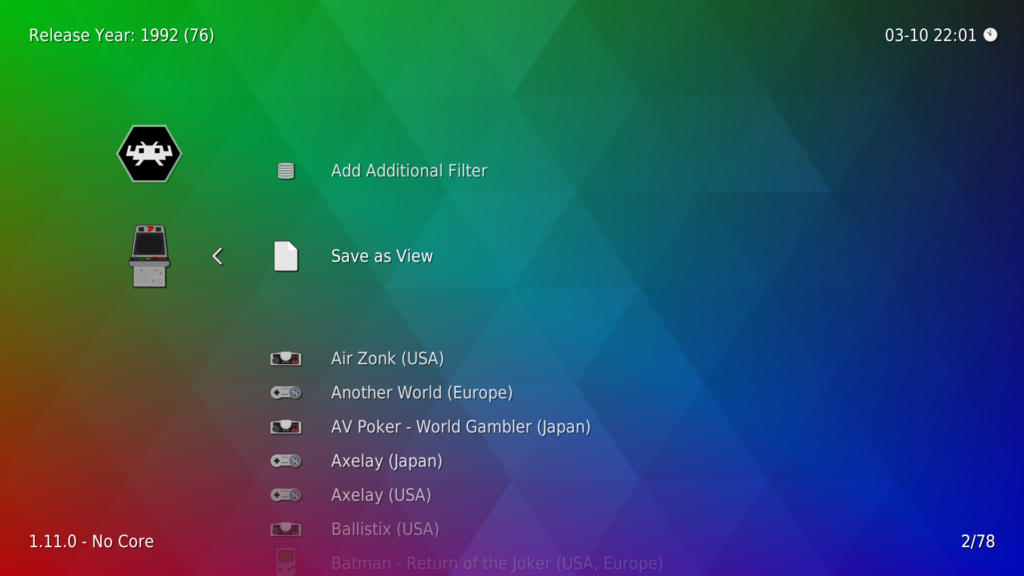
There is now an entirely new way to display and organize content – Views!
You can turn a filter set in the Explore menu into a so called “View” file which then gets listed alongside playlists. This also adds the ability to filter a category by range in the Explore menu and not just filter on exact matches.
The views are saved into .lvw (libretro view) files that just like playlist .lpl (libretro playlist) files are in JSON format and are stored in the same playlists directory.

Here’s some examples of views that are now possible with the new range filtering:
These are just some examples of what is possible with this new system. It’s a pretty powerful system, and we hope this gives you a lot of flexibility to better organize your content.
How to use it
Courtesy of neil4 who implemented this great feature
This repurposes the setting ‘Vibrate On Key Press’, which previously enabled a 16ms vibration on any screen touch.
Now the device’s standard keypress feedback is triggered on overlay key/button state changes, except when a finger leaves the screen.
It’s currently only implemented for Android, but it can potentially be implemented for other systems with haptic feedback later. It’s not enabled by default for now so you will have to enable it manually. To do this, go to Settings -> Input -> Haptic Feedback/Vibration, and enable ‘Vibrate On Key Press’.
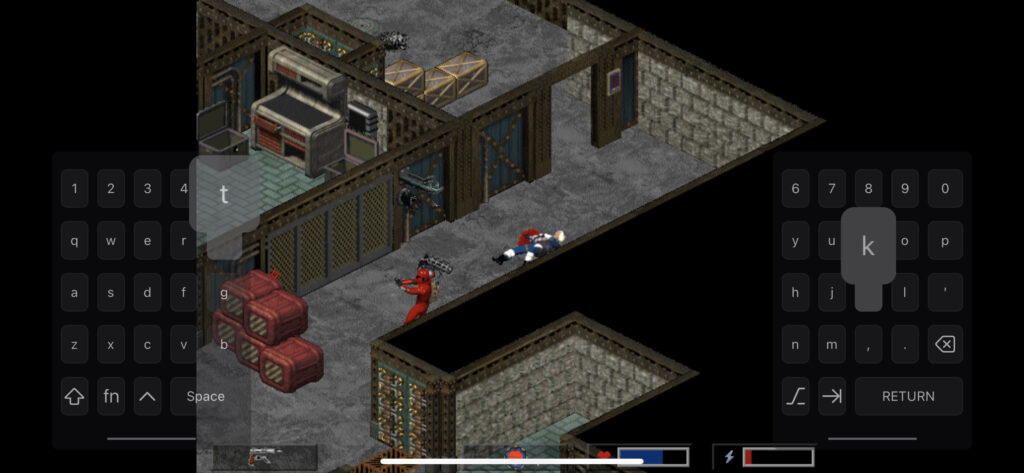
The iOS ARM64 port is completely revamped and targets iOS 13 and later now. It leverages Swift and it has some unique features.

For instance, it adds support for revealing the onscreen keyboard and enabling touch screen mouse input by adding a toolbar that is revealed by tapping the top of the screen.

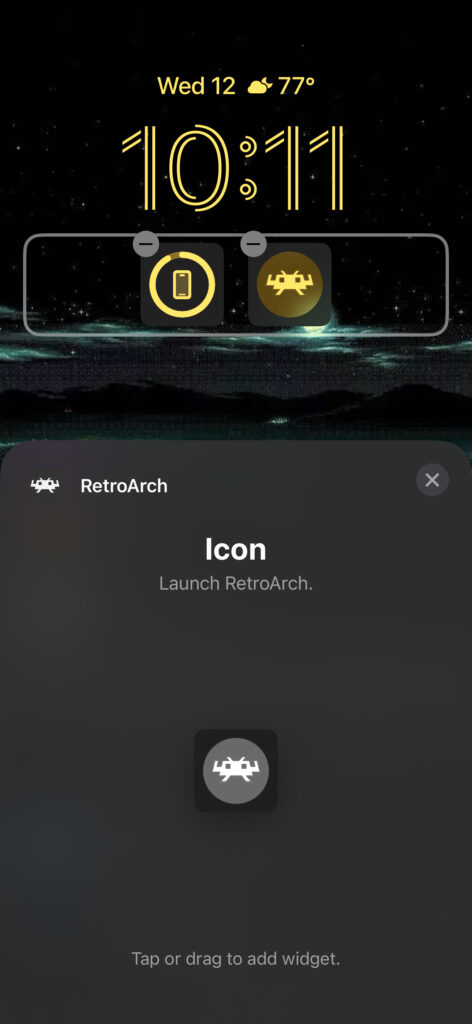
There is also now an iOS 16 lockscreen widget.
Some important WiiU platform improvements. Default directories should now be created on the fly (fixing a longstanding issue), and some of the networking issues that popped up in 1.11.x have now been fixed.
1.12.0